리엑트를 시작하기전 기본적으로 리엑트를 설정하는 법을 간단하게 해보도록 하겠습니다.
리엑트를 시작하기전 node.js 및 npm 등등을 설치해야 합니다. 자세한 정보는 아래의 글을 참고해 주세요
https://growdeveloper.tistory.com/71
노드.JS 개요 및 설치
노드.JS 란 Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임. 프로그래밍 언어가 동작하는 환경! 런타임 = 프로그래밍이 동작하는 환경 노드js 설치 https://nodejs.org/ko/ Node.js Node.js® is a JavaS
growdeveloper.tistory.com
▶ node 버전은 높은것으로 설정하는 것이 편할것입니다.
▶원하는 경로에 react 프로젝트를 실행할 폴더를 생성합니다.
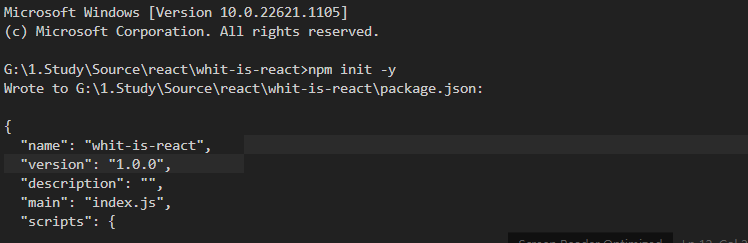
- npm init -y
- package.json 을 설치합니다

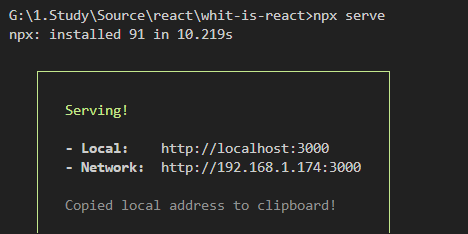
- npx serve
- npx 서버를 설치하여 실행합니다.

▶ index.html 파일 생성 및 http://localhost:3000으로 접속하여 확인.
https://ko.reactjs.org/docs/cdn-links.html
CDN 링크 – React
A JavaScript library for building user interfaces
ko.reactjs.org
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script type="text/javascript">
console.log(React);
console.log(ReactDOM);
</script>
</head>
<body>
</body>
</html>기존의 프론트엔드 는
HTML로 문서 구조를 잡고, CSS로 스타일을 입히고, JavaScript로 DOM을 조작합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin:0;
padding: 0;
border: 0;
}
#root p {
color: white;
font-size: 20px;
background-color: green;
text-align: center;
width: 20px;
}
#btn_plus {
background-color: red;
border: 2px solid #000000;
font-size: 15px;
width: 200px;
}
</style>
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
<button id="btn_plus">+</button>
</body>
<script type="text/javascript">
const root = document.querySelector("#root");
const btn_plus = document.querySelector("#btn_plus");
let i = 0;
root.innerHTML = "<p>init : 0</p>";
btn_plus.addEventListener('click', () =>{
root.innerHTML = `<p>init : ${++i}</p>`;
});
</script>
</html>▶컴포넌트를 활용한 프론트엔드
컴포넌트를 정의하고, 실제 DOM 에 컴포넌트를 그려준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin:0;
padding: 0;
border: 0;
}
#root p {
color: white;
font-size: 20px;
background-color: green;
text-align: center;
width: 200px;
}
#btn_plus {
background-color: red;
border: 2px solid #000000;
font-size: 15px;
width: 200px;
}
</style>
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
<button id="btn_plus">+</button>
</body>
<script type="text/javascript">
// const root = document.querySelector("#root");
// const btn_plus = document.querySelector("#btn_plus");
// let i = 0;
// root.innerHTML = "<p>init : 0</p>";
// btn_plus.addEventListener('click', () =>{
// root.innerHTML = `<p>init : ${++i}</p>`;
// });
const component = {
message : 'init',
count: 0,
render() {
return `<p>${this.message} : ${this.count} </p>`;
}
};
function render(rootElement, component){
rootElement.innerHTML = component.render();
}
//초기화
render(document.querySelector("#root"), component);
document.querySelector('#btn_plus').addEventListener('click',() =>{
component.message = 'update';
component.count = component.count + 1;
render(document.querySelector("#root"), component);
});
</script>
</html>▶React로 상위의 코드를 간단하게하기.;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin:0;
padding: 0;
border: 0;
}
#root p {
color: white;
font-size: 20px;
background-color: green;
text-align: center;
width: 200px;
}
#btn_plus {
background-color: red;
border: 2px solid #000000;
font-size: 15px;
width: 200px;
}
</style>
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
<button id="btn_plus">+</button>
</body>
<script type="text/javascript">
const root = document.querySelector("#root");
const btn_plus = document.querySelector("#btn_plus");
const Component = props => {
return React.createElement('p', null, `${props.message} : ${props.count}`);
};
ReactDOM.render(React.createElement(Component, {message: 'init', count:0},null), document.querySelector('#root'));
document.querySelector('#btn_plus').addEventListener('click', () =>{
ReactDOM.render(React.createElement(Component, {message: 'init', count:10},null), document.querySelector('#root'));
})
</script>
</html>
'React' 카테고리의 다른 글
| 엘리멘트 렌더링 (0) | 2023.02.02 |
|---|---|
| Event Handling (0) | 2023.02.01 |
| Props 와 State (0) | 2023.02.01 |
| JSX (0) | 2023.01.30 |
| Components와 Props (0) | 2023.01.30 |
