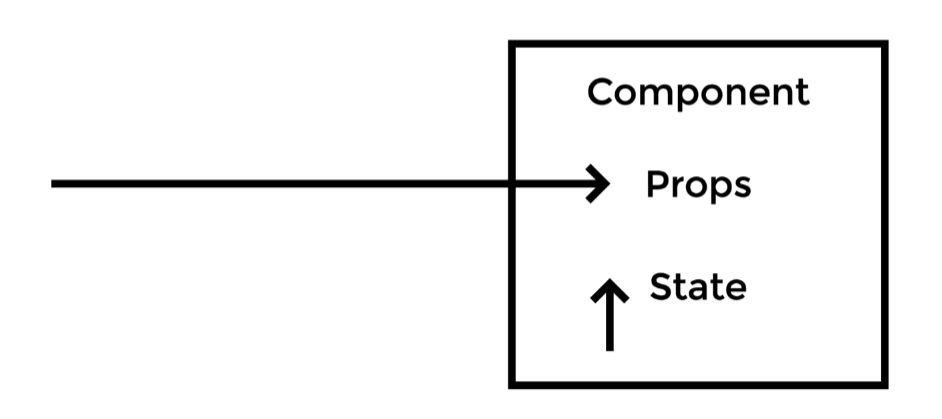
Props 와 State
Props 는 컴포넌트 외부에서 컴포넌트에게 주는 데이터 입니다.
State 는 컴포넌트 내부에서 변경할 수 있는 데이터 입니다.
둘 다 변경이 발생하면, 렌더가 다시 일어날 수 있습니다.

Render 함수
Props 와 State를 바탕으로 컴포넌트를 그립니다.
그리고 Props와 State 가 변경되면, 컴포넌트를 다시 그립니다.
컴포넌트를 그리는 방법을 기술하는 함수가 랜더 함수 입니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root1"></div>
<div id="root2"></div>
<div id="root3"></div>
</body>
<script type="text/babel">
//function을 이용한 컴포넌트
function Component1(props) {
return (
<div>
<h1>{props.message} 이것은 함수로 만든 컴포넌트 입니다.</h1>
</div>
);
}
Component1.defaultProps = {
message: "기본값!!!",
}
//메세지를 넣고 뺴고의 차이점을 알아보면됩니다.
ReactDOM.render(
<Component1 message="안녕하세요!!!"/>,
document.querySelector("#root1")
)
class Component2 extends React.Component {
render () {
return (
<div>
<h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다.</h1>
</div>
);
}
}
Component2.defaultProps = {
message: "기본값!!!",
}
ReactDOM.render(
<Component2/>,
document.querySelector("#root2")
)
class Component3 extends React.Component{
// state = {
// count : 0,
// };
constructor(props){
super(props);
this.state = {count :0,};
}
render() {
return (
<div>
<h1>
{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다.
</h1>
<p>{this.state.count}</p>
</div>
)
}
componentDidMount() {
setTimeout(() => {
// this.setState({
// count : this.state.count + 1,
// });
this.setState((previousState)=>{
const newState = {count : previousState.count + 1}
return newState;
})
},1000);
}
}
ReactDOM.render(
<Component3/>,
document.querySelector("#root3")
)
</script>
</html>
'React' 카테고리의 다른 글
| 엘리멘트 렌더링 (0) | 2023.02.02 |
|---|---|
| Event Handling (0) | 2023.02.01 |
| JSX (0) | 2023.01.30 |
| Components와 Props (0) | 2023.01.30 |
| 시작하기 (0) | 2023.01.30 |
