Style Loaders

npx create-react-app style-loaders-example
npm run eject




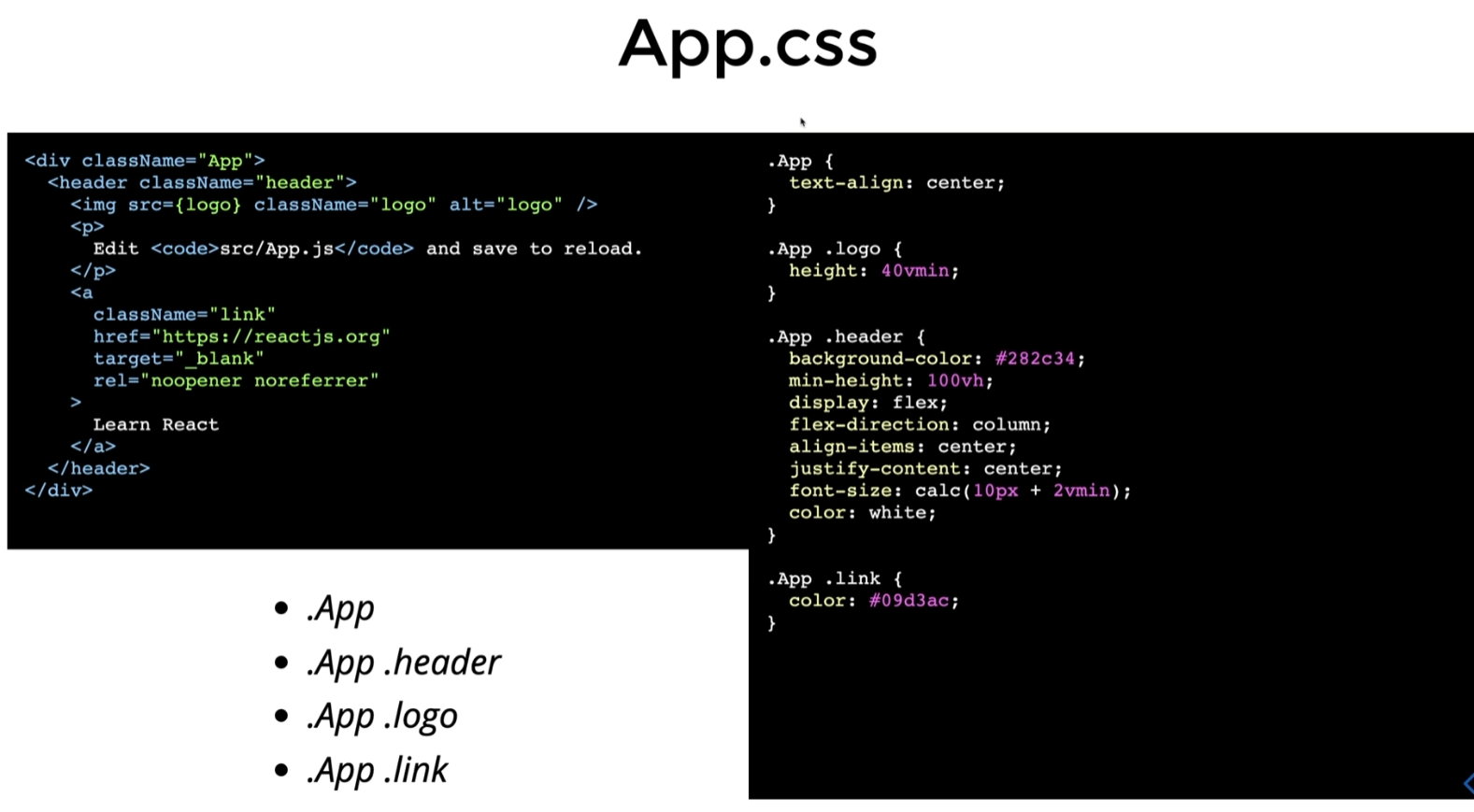
CSS,SASS

css 파일 임폴트 할때 주의해야 할점
스타일을 주려고하는 클래스의 이름들이 전역적으로 오염되지 않도록 하는것이 중요하다.
내부적으로 규칙을 정해서 사용하는 방법이 중요하다.
최상위는 컴포넌트의 이름
뒤에는 특정 대상을 지칭하는 방법을 하는 것이 좋다.

대표적인 방법이 네이밍룰이 BEM 방법론이 있습니다.
BEM — Naming
Modifier names may consist of Latin letters, digits, dashes and underscores. CSS class is formed as block’s or element’s name plus two dashes: .block--mod or .block__elem--mod and .block--color-black with .block--color-red. Spaces in complicated modifi
getbem.com

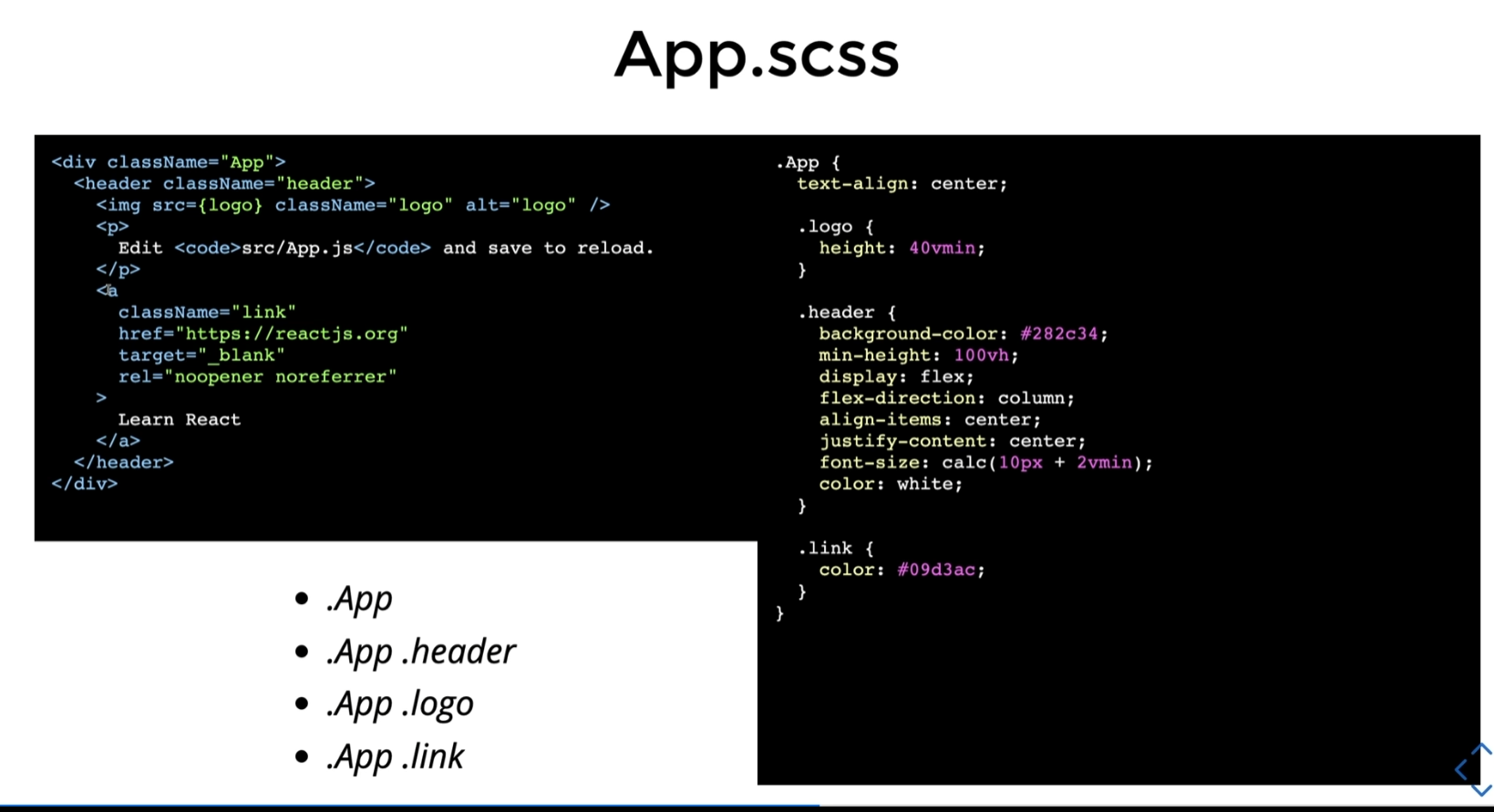
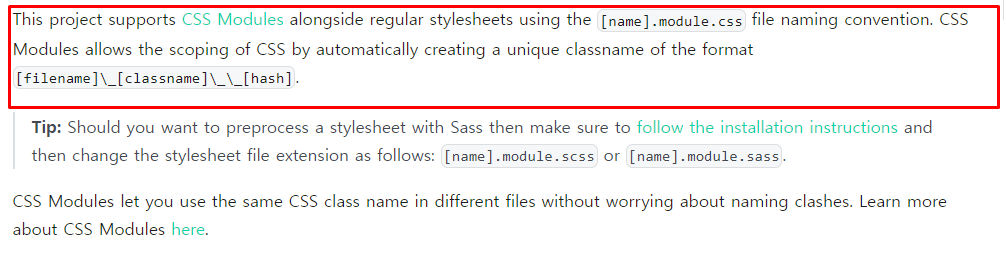
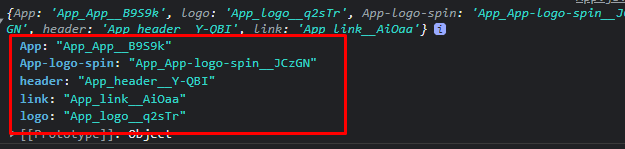
CSS module, SASS module
https://create-react-app.dev/docs/adding-a-css-modules-stylesheet


function App() {
return (
<div className={styles['App']}>
<header className={styles['header']}>
<img src={logo} className={styles['logo']} alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className={styles['link']}
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
Styled-componenets
React Shadow
Ant Design
'React' 카테고리의 다른 글
| React의 라우팅 이해하기 (0) | 2023.02.06 |
|---|---|
| husky (0) | 2023.02.06 |
| 이벤트 처리하기 (0) | 2023.02.05 |
| 이벤트 처리하기 (0) | 2023.02.03 |
| State and Liftcycle (0) | 2023.02.03 |
