JSX
JSX란
React에서는 본질적으로 렌더링 로직이 UI 로직(이벤트가 처리되는 방식, 시간에 따라 state가 변하는 방식, 화면에 표시하기 위해 데이터가 준비되는 방식 등) 과 연결된다는 사실을 받아들입니다.
React는 별도의 파일에 마크업과 로직을 넣어 기술을 인위적으로 분리하는 대신, 둘 다 포함하는 컴포넌트 라고 부르는 느슨하게 연결된 유닛으로 관심사를 분리합니다. 이후 섹션에서 다시 컴포넌트로 돌아옵니다,
React는 JSX 사용이 필수가 아니지만, 대부분의 사람이 Javascript 코드 안에서 UI 관련 작업을 할 때 시각적으로 더 도움이 된다고 생각합니다. 또한 React가 더욱 도움이 되는 에러 및 결고 메시지를 표시 할 수 있게 해줍니다.
▶JSX 문법으로 작성된 코드는 순수한 Javascript로 컴파일 하여 사용한다.
=> babel 이 작업을 진행 합니다
▶JSX 를 사용하는 이유는 첫번째로 가독성 입니다.
또한 bable과 같은 컴파일 과정에서 문법적 오류를 인지하기 쉽습니다.
▶JSX 문법
- 최상위 요소가 하나여야 합니다
- 최상위 요소 리턴하는 경우,()로 감싸야 합니다
- 자식들을 바로 렌더링 하고 싶으면, <>자식들</> 를 사용합니다. => Fragment
- 자바스크립트 표현식을 사용하려면 , {표현식}를 이용합니다.
- if 문을 사용할 수 없습니다.
- 삼항 연삼자 혹은 && 를 사용합니다.
- style을 이용해 인라인 스타일링이 가능합니다
- calss 대신 className을 사용해 class 를 적용할 수 있습니다.
- 자식요소가 있으면, 꼭 닫아야 하고, 자식요소가 없으면 열면서 닫아야 합니다.
- <p>텍스트</p>
- </br>
▶JSX에 표현식 포함하기
아래 예시 에서는 name이라는 변수를 선언한 후 중괄호로 감싸 JSX안에 사용하였습니다.
const name = 'Josh Perez';
const element = <h1>Hello, {name}</h1>;JSX의 중괄호 안에는 모든 Javascript 표현식을 넣을 수 있습니다. 예를 들어 2+2, user.fistName 또는 formatName(user)등은 모두 유요한 Javascript 표현식 입니다.
아래예시에서는 JavaScript 함수 효출의 결과인 formatName(user)을 <h1> 엘리먼트에 포함했습니다.
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Harper',
lastName: 'Perez'
};
const element = (
<h1>
Hello, {formatName(user)}!
</h1>
);가독성을 좋게 하기 위해 JSX를 여러 줄로 나웠습니다. 필수는 아니지만, 이 작업을 수행할 때 자동 세미클론 삽입을 피하고자 괄호로 묶는 것을 권장합니다.
▶JSX 속성 정의
어트뷰트에 따옴표를 이용해 문자열 리터럴을 정의할 수 있습니다.
const element = <a href="https://www.reactjs.org"> link </a>;중괄호를 사용하여 어트리뷰트에 JavaScript 표현식을 삽입할 수도 있습니다.
const element = <img src={user.avatarUrl}></img>;어트리뷰트에 JavaScript 표현식을 삽입할 때 중괄호 주변에 따옴표를 입력하지 마세요, 따옴표(문자열 값에 사용) 또는 중괄호(표현식에 사용) 중 하나만 사용하고, 동일한 어트리뷰트에 두 가지를 동시에 사용하면 안됩니다.
JSX는 HTML보다는 Javascript에 가깝기 때문에, React DOM은 HTML 어트리뷰트 이름 대신 camelCase 프로퍼티 명명 규칙을 사용합니다
예를 들어 JSX에서 class는 className가 되고 tabindex는 tabindex가 됩니다.
▶JSX로 자식 정의
태그가 비어있다면 XML처럼 />를 이용해 바로 닫아 주어야 합니다.
const element = <img src={user.avatarUrl} />;JSX태그는 자식을 포함할 수 있습니다.
const element = (
<div>
<h1>Hello!</h1>
<h2>Good to see you here.</h2>
</div>
);▶JSX는 주입 공격을 방지합니다.
const title = response.potentiallyMaliciousInput;
// 이것은 안전합니다.
const element = <h1>{title}</h1>;JSX에 사용자 입력을 삽입하는 것은 안전합니다.
기본적으로 React DOM은 JSX에 삽입된 모든 값을 렌더링하기 전에 이스케이프 하므로, 애플리케이션에서 명시적으로 작성되지 않은 내용은 주입되지 않습니다. 모든 항목은 렌더링 되기 전에 문자열로 반환됩니다. 이런 특성으로 인해 XSS(cross-site-scripting)공격을 방지할 수 있습니다.
▶JSX는 객체를 표현합니다
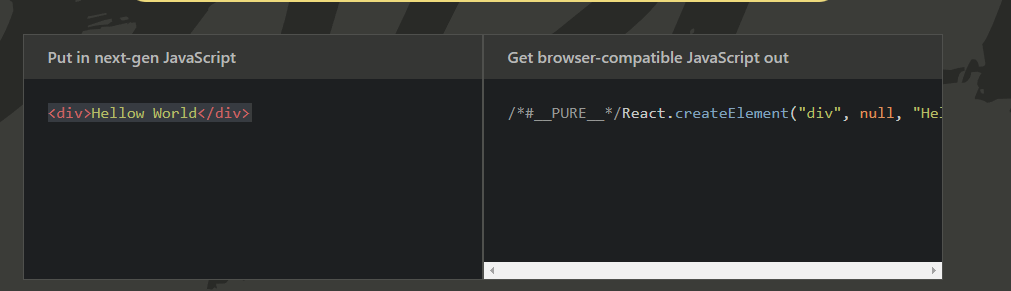
Babel은 JSX를 React.createElement() 호출로 컴파일합니다.
다음 두 예시는 동일합니다.
const element = (
<h1 className="greeting">
Hello, world!
</h1>
);const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);React.createElement()는 버그가 없는 코드를 작성하는 데 도움이 되도록 몇 가지 검사를 수행하며, 기본적으로 다음과 같은 객체를 생성합니다.
// 주의: 다음 구조는 단순화되었습니다
const element = {
type: 'h1',
props: {
className: 'greeting',
children: 'Hello, world!'
}
};이러한 객체를 "React 엘리먼트"라고 하며, 화면에서 보고 싶은 것을 나타내는 표현이라 생각하면 됩니다. React는 이 객체를 읽어서, DOM을 구성하고 최신 상태로 유지하는 데 사용합니다.
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
위의 사이트에서 테스트를 진행해 보겠습니다.

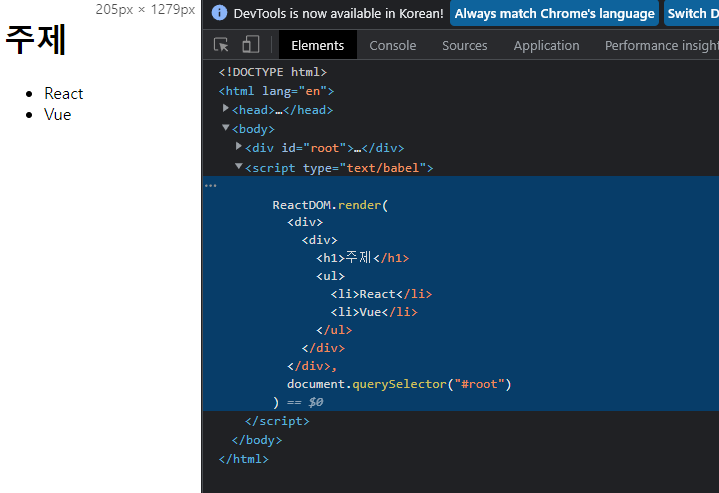
다음은 html 코드를 활용해서 결과를 보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel">
ReactDOM.render(
<div>
<div>
<h1>주제</h1>
<ul>
<li>React</li>
<li>Vue</li>
</ul>
</div>
</div>,
document.querySelector("#root")
)
</script>
</html>