scoop 프로그램설치
노드제이에스를 설치 하고 비주얼 스튜디오 코드와 크롬 브라우저를 설치하면 바로 개발할 수 있습니다.
scoop으로 설치한 프로그램들은 scoop update * 명령으로 한꺼번에 가장 최신 버전으로 업데이트 됩니다.

① 윈도우 파워셸 실행
윈도우 10 바타 화면에서 왼쪽 아래에 있는 시작 버튼을 마우스 오른쪽으로 클릭하고 [Window PowerShell(관리자)] 메뉴를 선택합니다.
② scoop 설치
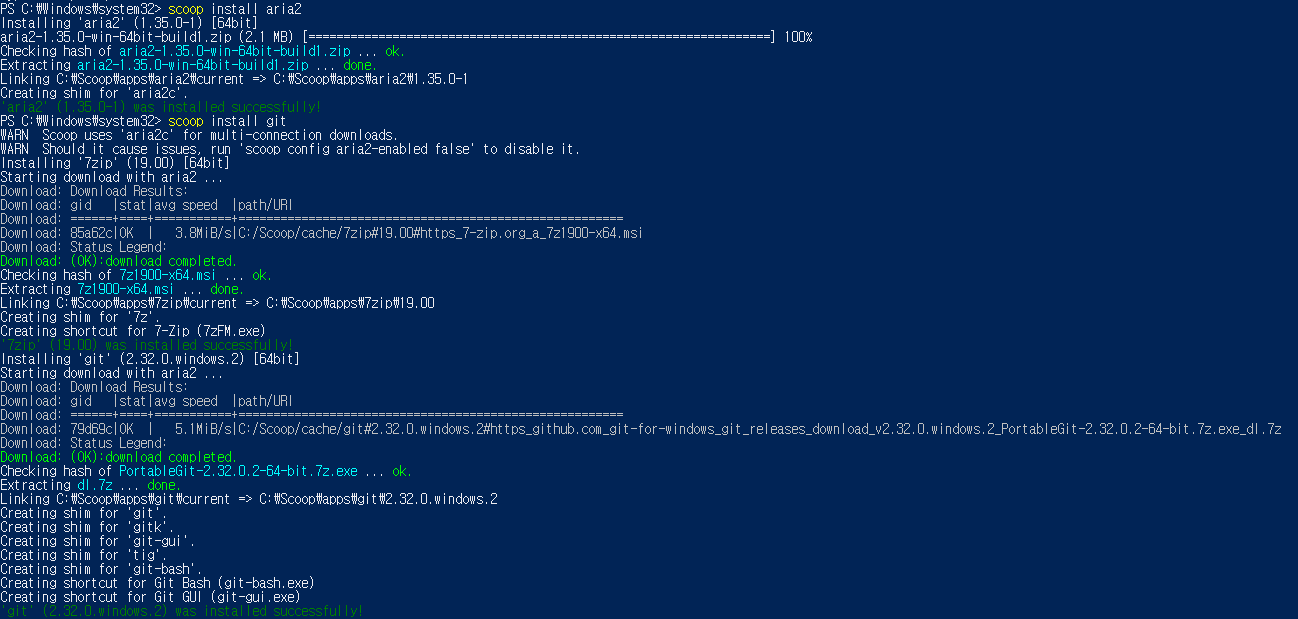
관리자 권한으로 실행한 윈도우 파워셸에서 다음과 같은 명령을 차례로 실행합니다.
Set-ExecutionPolicy RemoteSigned -scope CurrentUser
$env:SCOOP='C:\Scoop'
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
scoop install aria2
scoop install gitSet-ExecutionPolicy RemoteSigned -scope CurrentUser
첫번째 명령은 세번 째 명령이 정상적으로 동작하도록 윈도우 실행 규칙을 변경합니다. 이때 실행 정책 변경을 묻는 질문에 A를 입력 합니다.

$env:SCOOP='C:\Scoop'
두번째 명령은 앞으로 scoop을 이용해 설치하는 모든 프로그램의 경로를 'C:\Scoop'으로 설정합니다.
세번째 명령은 scoop을 설치합니다.

scoop install aria2
네 번째 명령은 scoop을 이용해 aria2를 설치합니다. aria2를 설치해 놓으면 scoop이 다중 내려받기를 할 수 있어서 프로그램 설치 시간이 절감됩니다.
scoop install git
마지막 명령은 git을 설치합니다. scoop은 내부적으로 다양한 설치 관련 정보를 깃허브(github)라는 저장소에서 엇습니다.

- 모든 것이 정상적으로 설치되었다면 C:\Scoop 디렉터리가 만들어지고
- apps 디렉터리에 들어가 보면 앞서 설치한 프로그램의 이름으로 된 디렉터리가 있습니다.
- 특정 디렉터리를 지우면 사싱상 해당 디렉터리의 프로그램 이 제거(uninstall) 됩니다.
- 관리자 모드 파워셸에서 scoop update * 명령을 실행하면 지금 까지 설치한 모든 프로그램을 대상으로 한꺼번에 최신 버전으로 판올림할 수 있습니다.
윈도우 환경 변수 설정
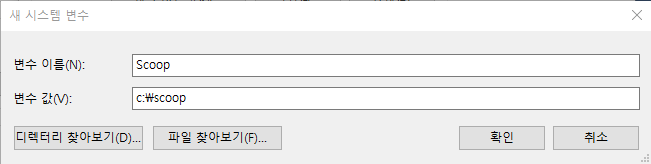
scoop으로 프로그램을 설치할 때 앞에서는 $env:Scoop 명령으로 설치 경로를 지정했습니다. 만약, 프로그램을 설치할 때마다 경로를 지정하는 것이 번거롭다면, 윈도우 환경 변수에 설정해 주면 됩니다. 윈도우 검색에서 '시스템 환경 변수 편집'이라는 키워드로 찾으면 환경변수를 설정할 수 있습니다. 새 사용자 변수 창에서 '변수 이름'에 "Scoop"을 입력하고 변수 값에 경로를 입력 합니다. 이로써 Scoop이라는 이름의 환경 변수가 윈도우에 등록됩니다.

비주얼 스튜디오 코드 설치
비주얼 스튜디오 코드는 마이크로소프트에서 만들어 무료로 배포하는 코드 편집기 입니다 .VSCode는 타입스크립트 지원에 가장 많은 공을 들인 편집기지만, 다른 프로그래밍 언어를 사용하는 개발자들도 매우 선호합니다.
① VSCode 설치
윈도우 파워셸에서 다음명령으로 VSCode를 설치합니다.
scoop bucket add extras
scoop install vscode첫 번째 명령은 두 번째 명령에 필요한 scoop 부가 정보(extras)를 설치합니다 .그리고 두 번째 명령은 VSCode를 설치합니다.
② 실습 디렉터리 만들기
윈도우 탐색기를 열고 적당한 위치에 실습디렉터리를 만듭니다.
③ 각종 라이브러리 설치
https://www.youtube.com/watch?v=bS9yTI2fC0w
④ 터미널 열기
VScode는 윈도우 파워셸 같은 터미널 기능도 지원합니다. VSCode에서 터미널 창을 보이게 (또는 안 보이게) 하려면 [보기 -> 터미널] 메뉴를 선택하거나 Ctrl + ` 를 누릅니다.
노드제이에스 설치
앞에서 VSCode를 설치했고 VSCode 에서 터미널을 사용할 수 있다고 했지만, 윈도우 운영 체제의 보안 정책에 따라 scoop과 같은 설치 프로그램은 반드시 관리자 모드로 동작해야 합니다. 따라서 윈도우 운영체제에서는 관리자 모드로 동작하는 터미널이 필요하므로, 앞으로 설치는 관리자 모드로 동작하는 윈도우 파워셸에서 진행압니다. 만약, 리눅스나 macOS 운영체제라면 VSCode 내부 터미널에서 apt나 brew와 같은 명령으로 설치할 수 있습니다.
scoop install nodejs-lts
node-v
첫 번째 명령은 scoop을 이용해 노드제이에스 안정 버전(long term suppor, LTS)을 설치합니다. 두 번째 명령은 설치된 노드제이에스의 버전을 확인합니다.
타입스크립트 컴파일러 설치
이제 타입스크립트 컴파일러를 설치할 차례입니다. VSCode를 실행하고 터미널에 다음 명령을 입력해 typescript 패키지를 설치합니다.
npm i -g typescript
tsc --version첫 번쨰 명령은 typescript 패키지를 설치합니다. 따라서 scoop이 아닌 노드제이에스의 패키지 관리자인 npm을 사용해서 설치합니다. 참고로 i는 insall, -g는 global 즉 전역공간에 설치하라는 의미입니다. typescript 패키지는 서버와 클라이언트로 동작하는 두 개의 프로그램을 포함하고 있습니다. 따라서 타입스크립트 컴파일러 이름은 패키지 이름과 달리 'tsc'입니다. 즉, 타입스크립트 컴파일러(typescript compiler)와 클라이언트 (client)라는 의미가 동시에 있습니다.
touch 프로그램 설치
리눅스 계열 운영체제에는 touch 라는 프로그램이 기본으로 설치되어 있습니다. touch 프로그램은 파일을 생성할 때 지정한 이름의 파일이 이미 있으면 무시하고, 없으면 해당 이름으로 파일을 만들어 줍니다. 윈도우 운영체제에서 touch 프로그램은 다음 명령으로 설치할 수 있습니다.
scoop install touchVSCode의 퍼미널에서 touch 명령으로 hello.js 파일을 생성합니다. 그러면 VSCode에서 왼쪽에 보이는 탐색기에 새로 생성된 hello.ts가 보입니다.

타입스크립트 컴파일과 실행
이제 hello.ts 파일에 다음 코드를 입력하고 저장합니다.
console.log('hello world!')
그리고 다음처럼 터미널에서 명령을 실행하면 hello.js 파일이 생기는 것을 확인할 수 있습니다.
tsc hello.ts
즉, 타입스크립트 소스가 tsc에 의해 트랜스파일되어 hello.js 파일이 생성되었습니다. 이제 노드제이에스로 hello.js 파일을 실행해 봅니다.
node hello.js
'타입스크립트' 카테고리의 다른 글
| 타입스크립트 주요 문법 살펴보기 (0) | 2021.08.09 |
|---|---|
| 타입스크립트란? (0) | 2021.08.07 |
